Are you a React developer looking to learn Angular development? And you are worried about how much of your knowledge is exchangeable? While React and Angular have many differences, some patterns and similarities alter between these two. The following tips should be seen as shortcuts to make the transition from React to Angular easier and introduce the fuller Angular concepts. This guide on Angular for React Developers will help you understand key differences and similarities, making your learning journey smoother. Let's jump in!
Getting Started with Angular: History & Evolution
Let's talk about Angular. It is an open-source TypeScript-based web application framework led by Google. Angular is one of the solutions for single-page application development alongside React. Angular for React Developers can sometimes feel overwhelming due to its structured architecture, but many core concepts align with React, making the transition easier.
Angular is one of the solutions for single-page application development alongside React. The first version of the framework was AngularJS, which started in 2009. However, due to its unpredictable change detection system and robustness, the Google developers needed to rebuild the framework and named it Angular 2+. Before Angular 2+, there were Angular Js. The current version is Angular 12, which is released on 28 July 2021.
A web framework is an architecture containing tools, libraries, and functionalities suitable to build and maintain massive web projects using a fast and efficient approach. A Complete Introduction to Python Flask Framework
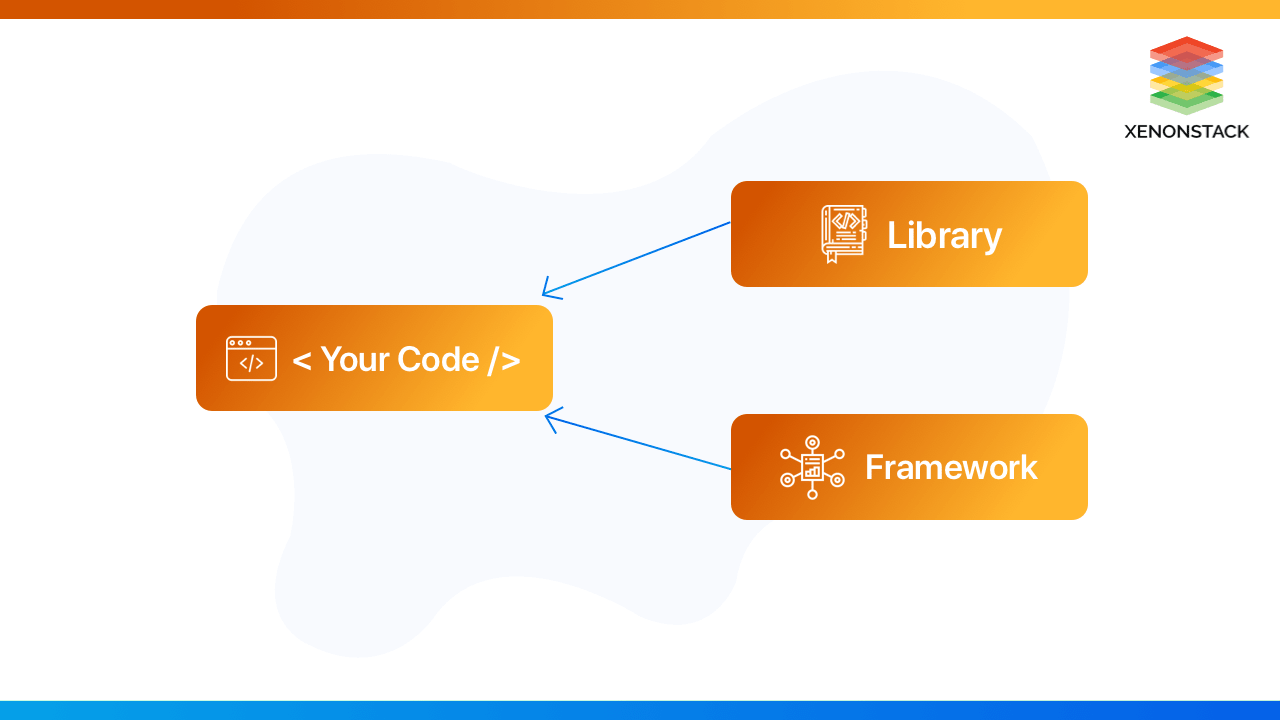
Library vs. Framework
React and Angular share some common goals, making it easier to develop web applications, but they accomplish this in different ways. One of the fundamental differences is that Angular is a full-fledged MVC framework, while React is a JavaScript UI Library (just the view).
 So, what does this signify?
So, what does this signify?
- React is concentrated on updating the view layer and relies on the React ecosystem to provide solutions for common problems like routing, forms, etc.
- Angular has many of these built-in features as part of the framework.
This means that when developing with React and requiring the building of forms, we have several options to pick from, such as developing our components or choosing between Formik or any other React form libraries.
When developing with Angular, we pick from one of the form approaches that are part of the framework, such as template forms or reactive forms, which come with built-in support for validation, etc.
For Angular for React Developers, one key difference to note is the structured nature of Angular. While React allows flexibility in choosing third-party libraries like Formik, Angular provides a more opinionated approach with its built-in form-handling mechanisms.
While switching from React to Angular, it is worth having in mind that there is far less flexibility for you to decide how to do certain things as Angular will have it covered; however, the responsibility of evaluating several other options is taken care of for you. There is always a trade-off, and Angular for React Developers means adapting to a framework that prioritizes convention over configuration.
Key Similarities Between React and Angular
There are some similarities between React & Angular. Let's see them.
-
Both Angular and React support typescript, live or hot-reloading, modular component design, lazy-loading, lifecycle hooks, etc.
-
Test-driven development is supported by both frameworks, jest/mocha for React and karma for Angular.
-
Encourage dumb components that are free of business logic.
-
Both are component-based
The Lingo
Before going too deep, here are some of the common lingoes that Angular uses.
-
TypeScript — TypeScript is the chosen language for Angular development.
-
Workspace — This is our app project folder, which holds our library, etc.
-
NgModule — Much like a JavaScript module, this module can import/export modules to communicate with other modules in the project. Every application will have a root NgModule.
-
Modules — Similar to JS modules, this is an encapsulated piece of functionality that usually serves a single purpose.
-
Component /template — The combination of a component and template represents a view.
-
Dependency injection — Angular can include services, functions, and strings when required by using the dependency injection.
-
CLI — This is your shortcut to create components, services, etc.
-
Observable — Angular uses observables while subscribing to a data source to trigger callbacks when data changes. This is the same as async data calls from an api. When that data changes, the observable triggers a shift in the subscribers.
-
Services — Services are a great way of sharing code over the application. When linked with dependency injection, they are precious.
Galen Framework has its special language Galen Specs for describing the positioning and alignment of elements on a Web page. Responsive Design Testing with Galen Framework
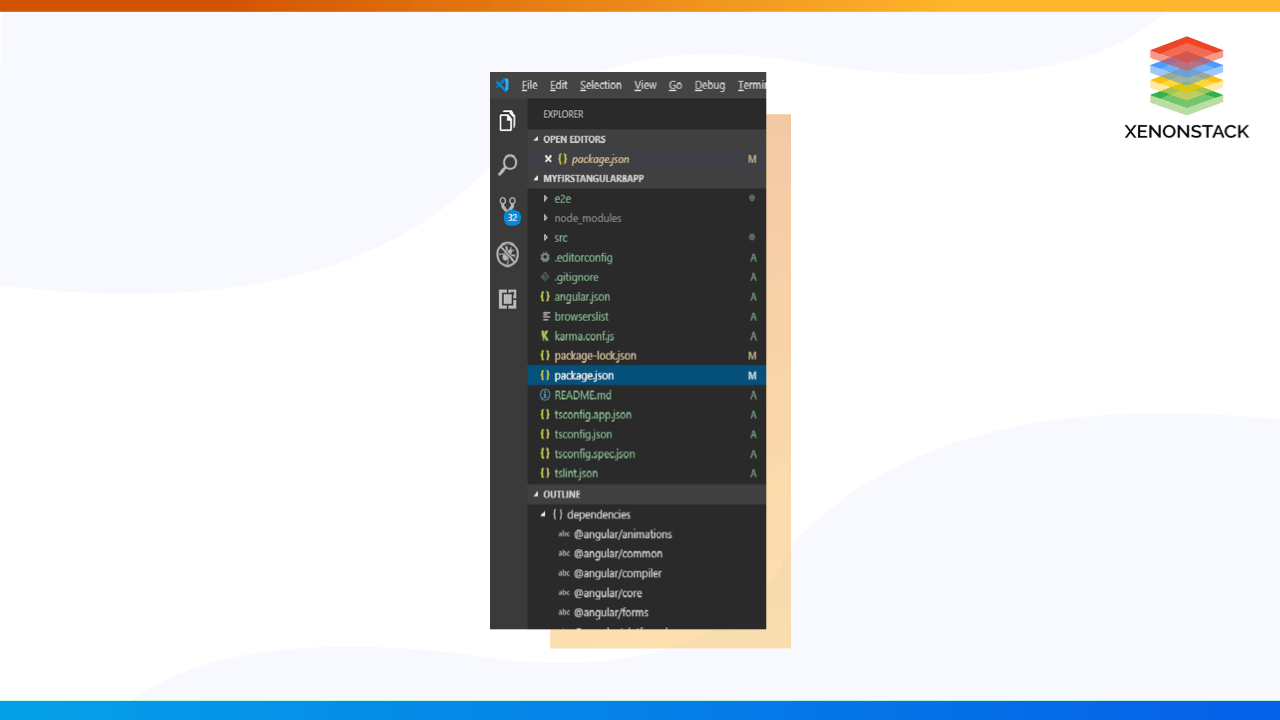
File Structure
This has become the biggest complaint initially. Angular's folder structure seems extreme compared to React's. Each component folder includes a component.html, component.ts, component. Spec test file and a component.scss file. Apart from these, there are a few more essential files in Angular. Some of the important files are listed below.
-
angular.json: It's a configuration file for our angular application. It usually defines the structure of our app and also includes any settings to achieve with the application.
-
tsconfig.json: It is a typescript compiler of the configuration file in Angular.
-
tsconfig.app.json: It overrides the tsconfig.json file with the app-specific configurations.
-
tsconfig.spec.json: It overrides the tsconfig.json file with the app-specific unit test cases.
-
karma.config.js: It specifies the config file in the karma Test runner. It runs test cases for angular.
-
main.ts: It is the main ts file that will run first. It is mainly used to define global configurations.
-
polyfills.ts: It is used to provide compatibility support for older browsers.
-
test.ts: The primary test file that the Angular CLI command ng test will apply to traverse all unit tests in the app.

Type System
PropTypes of reacting is the typescript of Angular. Angular for React Developers often means adapting to TypeScript, which provides a more structured and type-safe approach to development.
PropTypes for React allows us to check the props that we pass to our components. This assures that our component gets the data in the format it requires and warns you if any unexpected data types are essential.
Angular lets you do the same and a lot more by using Typescript. PropTypes checks the props passed into your React component at run time, whereas Typescript has all your code strongly typed and works at build time.
React PropType example
Employee.propTypes = {
name: PropTypes.string
};
Angular @Input() with Typescript example
@Input() title: String;
The concept of Stateful and Stateless Applications is the foundation upon which most architectures and designs are based upon — concepts like RESTful design are built on these foundations. Stateful and Stateless Applications Best Practices
CLI
In React, we have create-react-app, while in Angular, we have Angular CLI.
The easiest way to start a new React project is by using create-react-app, which sets up a React dev environment.
npx create-react-app my-app
The Angular CLI is the tool that helps you create a new Angular app, as well as helping you run, build, test, and upgrade the app.ng new my-app
We can also use it to create components, services, and directives.
ng generate component my-card
Components
These are the building blocks of your UI like React components or Pure Components. Angular components consist of HTML, Angular class (.component.ts), CSS / SCSS, and a test file.
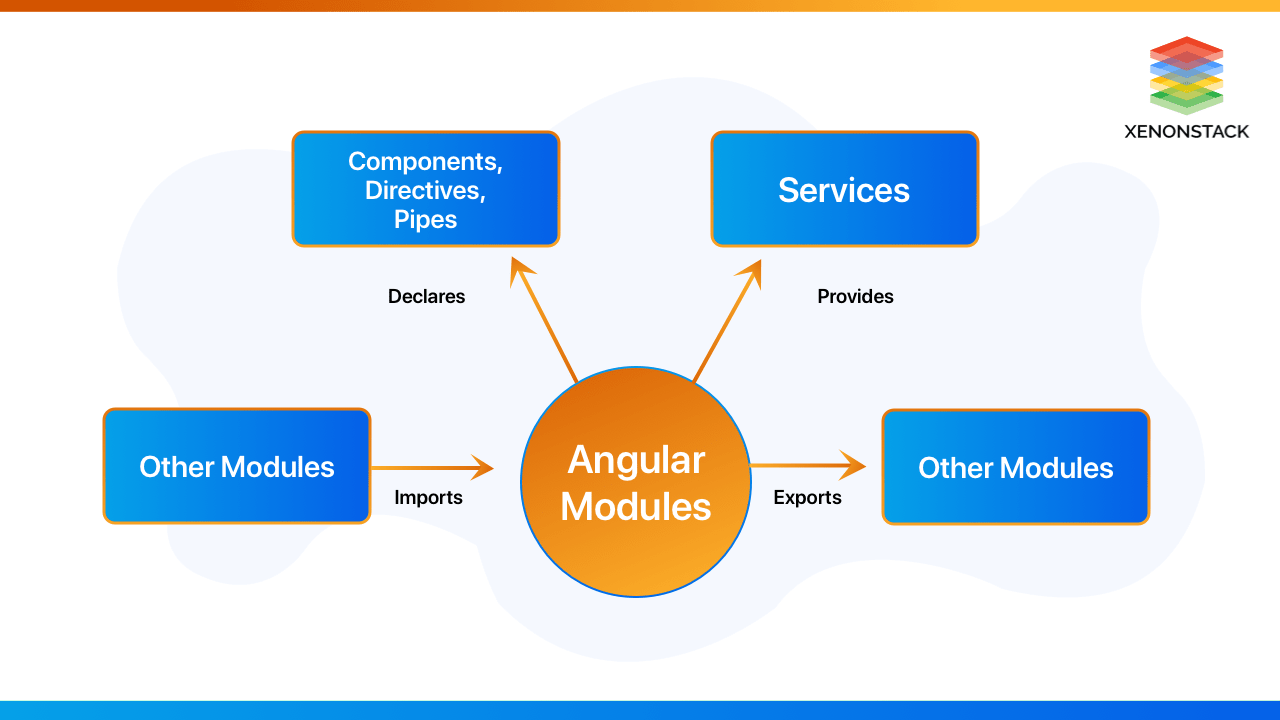
Modules
A module is a place where we can group the components, directives, pipes, and services related to the application and extend its capabilities with external libraries. At a high level, an Angular app consists of three types of artifacts:
-
components
-
child modules
-
services
An Angular module encapsulates these as one unit. NgModule is a core building block of the Angular framework. Each app needs to have a root module, which is an AppModule.
This AppModule exists in the app.module.ts file in the Angular app. This is the entrance point of bootstrapping an angular app. Apart from AppModule, there are other modules, such as FormsModule, HttpClientModule, and RouterModule.

Templating
In React, we can create our JSX template in our component, confirming that we are writing in Javascript and not standard HTML. On the other hand, we write our template in an HTML file in Angular, but including Angular-specific syntax is used completely. This is beneficial as we can easily spot what Angular spreads parts of HTML.
[ ] - binding values,
- interpolation of strings,
( ) - binding events,
* - structural directives, etc.
Routing
Navigation is the most important aspect of a web application. Providing clear and right navigation elements decides the success of an application. Unlike React JS, Angular has its routing module. Angular gives a separate module, RouterModule, to set up the routing in the application.
Component props
In React, we communicate between parent and child through props. In Angular, we can achieve the same with @Input/@Output. If we want the child to communicate with the parent, we define an @Output and emit events to listen to it. In the child component, we need to pass incoming data using @Input() and pass events to the parent by @Output.
-
Example 1 : Parent component - todo-lists.component.html & todo-lists.component.ts
-
Example 2 : Child component - todo-item.component.html & todo-item.component.ts
TDD is nothing but the development of tests before adding a feature in code. This approach is based on the principle that we should write small codes. Test and Behavior Driven Development
Two-way Data Binding vs. One-way Data Flow
This is one of the unique parts to get used to. Angular directives allow two-way binding. Each directive treats its DOM property as a model. Changing the view also changes the value of the property in that model.
While react uses a one-way data flow. React doesn't have a technique to allow the HTML to change the component. The HTML can only raise events to which the component reacts.
Services and Observables vs. [Reducers & Actions]
For Angular for React Developers, understanding how state management differs between the two frameworks is crucial.
Services include reusable functions that perform data exchange. Every Angular module has a Providers property to define which Services are convenient to them. At the root of an Angular app, services are injected so they can be used across the application by any component. This is a core concept in Angular for React Developers, as services handle data management similarly to how the state is managed in React with Redux.
While Managing Redux with React, reducers handle and respond to changes in the state. In Redux, actions need to be defined, and the action creators are dispatched to update the state and change the view.
While Angular doesn't have actions, angular has observable. An Observable is a function that can return a stream of values to an observer over time, either synchronously or asynchronously. The API calls and events return observable. The observable listens for an event and then transfers it to subscribers. It can also be helpful to handle HTTP requests & transfer data to the component.
Note: React is known for using Redux while Angular is known for using Rxjs.
Data Fetching
-
Example - In react.
-
Example - In Angular.
Website security is not a simple task, and to secure websites and application then the security comprises of a lot of factors that go into web security and web protection. Website Security - Benefits | Tools | Measures
Angular vs. React: Choosing the Right Framework for Your Project
Well, in the end, it comes to personal preferences. Both are best in their fields. But here are some points we can consider when choosing Angular or React.
|
Criteria |
Choose Angular When |
Choose React When |
|
App Complexity |
Suitable for low to medium-complexity apps |
Ideal for apps with multiple dynamic events |
|
Solutions |
Provides built-in, ready-made solutions |
Requires third-party libraries for flexibility |
|
App Scale |
Best for feature-rich, large-scale applications |
Works well for modular and scalable applications |
|
Component Reusability |
Not as focused on reusable components |
Excellent for building shareable UI components |
|
Customization |
Offers predefined structures and solutions |
Allows for a highly customizable development approach |
|
UI & Flexibility |
Uses a structured framework with predefined building blocks |
Provides flexibility with component-based UI design |
React to Angular: What You Need to Know Before Switching
We know about a few key concepts that can help us get into Angular for React Developers. Understanding services, observables, and the type system is just the beginning.
There are many other Angular basics, such as Directives, Pipes, FormBuilder, and more. These concepts are fundamental for structuring an Angular application efficiently. While React relies heavily on component-based logic, Angular provides built-in solutions that make development more streamlined.
For Angular for React Developers, these foundational topics serve as essential building blocks, helping you transition smoothly from React’s flexible approach to Angular’s structured framework. Once you grasp these concepts, you can dive deeper into more advanced Angular features and best practices.
Next Steps in Building with Angular
Talk to our experts about transitioning from React to Angular, how industries and different development teams use Angular’s architecture and component-based workflows to build scalable applications. Utilize Angular’s built-in features to streamline development, improve efficiency, and enhance application performance.
.webp?width=1921&height=622&name=usecase-banner%20(1).webp)


